Get Images Library Photos and Pictures. Sketchの最新ユーザーレビュー・評判を紹介!価格や製品の特徴、導入メリットなども掲載中【ITreview】IT製品のレビュー・比較サイト UIデザイナーがSketchを使う理由と導入方法 – WPJ Adobe XDまだ使ってないの?こんなに万能なのにもったいない! | 株式会社LIG UIデザインツールについて

. 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR デザインをXDからFigmaに移行する—簡単かどうか? 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
 Sketch はもういらない? デザインツール Figma の紹介 - Qiita
Sketch はもういらない? デザインツール Figma の紹介 - Qiita
Sketch はもういらない? デザインツール Figma の紹介 - Qiita

 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
 UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
 UIデザイナーがSketchを使う理由と導入方法 – WPJ
UIデザイナーがSketchを使う理由と導入方法 – WPJ
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 最もよく使われるデザインの3大ツールを比較してみた! | TechAcademyマガジン
最もよく使われるデザインの3大ツールを比較してみた! | TechAcademyマガジン
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
 Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! | Adobe Blog
Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! | Adobe Blog
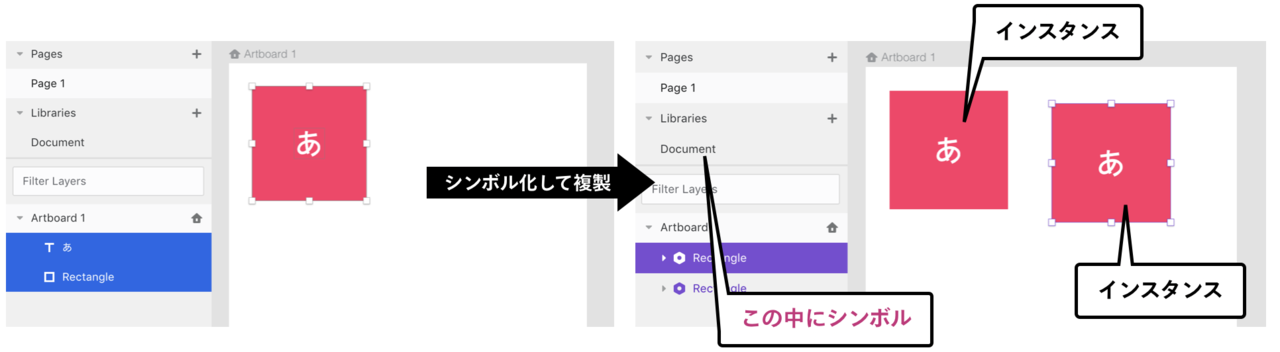
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
 比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ





No comments:
Post a Comment